Design Guide – Wie gestalte ich meine Akademie?
Wie Sie Farben, Schriften, Bannermaße und die Gestaltung Ihrer Akademie anpassen können.
Wenn Sie das Farbschema Ihrer Akademie an die Gestaltung Ihrer Webseite oder an das Corporate Design anpassen möchten, können Sie dies ganz einfach in den Einstellungen unter Einstellungen/Akademie vornehmen. Hier haben Sie die Möglichkeit, durch einen Klick auf das entsprechende Feld entweder eine Farbe Ihrer Wahl auszuwählen oder den genauen Hex-Code einer bevorzugten Farbe einzugeben.
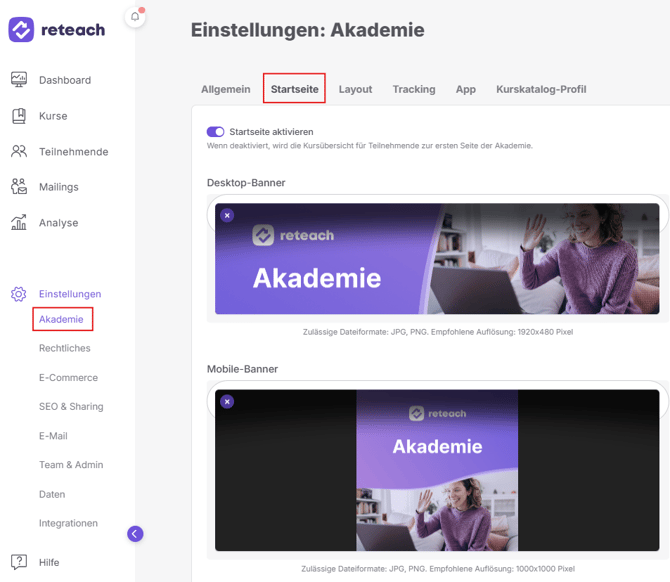
Akademie: Startseite
Unter dem Reiter "Startseite" haben Sie die Möglichkeit, einen Banner sowohl für die Desktopversion als auch für die mobile Version Ihrer Akademie hochzuladen. Achten Sie darauf, die empfohlenen Auflösungen einzuhalten, um eine optimale Darstellung auf allen Geräten zu gewährleisten.

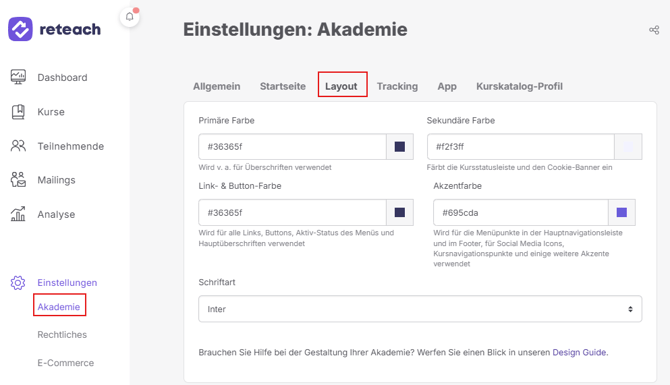
Akademie: Layout

_____________________________________________________________
Primäre Farbe
-
Titel in den Mail-Vorlagen
-
Name des Referierenden in der Teilnehmenden-Akademie
-
Kapitel-/ Lektionenpfad in Ihren Online-Kursen
Beispiel: Primäre Farbe: Rot
-jpg.jpeg?width=223&height=307&name=Image%20(3)-jpg.jpeg)
-jpg.jpeg?width=209&height=327&name=Image%20(2)-jpg.jpeg)
-jpg.jpeg?width=245&height=313&name=Image%20(4)-jpg.jpeg)

_____________________________________________________________________
Sekundäre Farbe
-
Cookie-Banner (Einstellungen/ Rechtliches: Cookie-Hinweis)
- Kommentarfunktion in der Teilnehmenden-Akademie
Beispiel: Sekundäre Farbe: Grün

_____________________________________________________________________
Link- & Button-Farbe
-
Hauptüberschrift der Teilnehmenden-Akademie (Startseite)
-
Farbe der Kategorien
-
Buttons in Kursen und Button auf Cookie-Banner
-
Kurs-Überschrift im Kurs selbst
-
Lektionsüberschriften
-
Sämtliche Hyperlinks in Ihrer Akademie
Beispiel: Sekundäre Farbe: Lila

_____________________________________________________________________
Akzentfarbe
-
Schrift der Hauptnavigationsleiste (Startseite, Kurse, Anmelden, Mein Konto, Abmelden)
-
Soziale Netzwerke-Buttons
-
Kursnavigationspunkte
- Links zum Impressum, AGB, Datenschutz
Beispiel: Sekundäre Farbe: Blau

_____________________________________________________________________
Schriftart
-
Sämtliche Texte in Ihrer Akademie
Logo und Favicon:
Das Logo und das Favicon Ihrer Akademie können Sie ebenfalls anpassen. Dafür laden Sie die entsprechende Datei Ihres Logos hoch.

Logo:
Das Logo wird in der Akademie Ihren Teilnehmenden angezeigt.
Favicon:
Ein Favicon ist ein kleines Symbol oder Bild, das in der Regel in der Adressleiste des Browsers oder auf dem Tab angezeigt wird, wenn eine Webseite geöffnet ist. Es hilft Nutzenden, eine Website visuell zu erkennen und leichter zwischen mehreren geöffneten Tabs zu unterscheiden.
